プログラミング言語は勉強し始めの最初の20時間が退屈なので、そこを乗り越えるためにも、仕事かプライベートで実際に使える言語を選ぶのが良いと思います。上手く動くと、面白くて夢中になってしまうかも知れません。 会計の人だったらExcelのVBAがオススメです。エクセルは日々使うソフトですので、一部の毎日繰り返しやるような業務をボタン一つで自動化できるようにするとプログラミングの便利さを実感できると思います。 Accessもいいのですが、データベースという概念が普段あまり使うものではないので、誰かがその便利さを目の前で見せてくれる人がいないと、そのすごさや便利さを実感することが難しいと思います。目の前でAccessで計算結果を見せられると魔法みたいだっ!と思ってしまうくらいすごかったりします。経理の人だったら請求書や在庫管理の為に挑戦するのは十分に価値があると思います。Excelに比べてそもそもAccessを使い慣れていない場合が多いので、そこでハードルが少し上がります。 プログラムを外の人に一般公開するいわゆるWebサービスを作りたいと思っている人もいるかも知れません。そういう方には、また別の系統のプログラム言語が必要です。 とりあえず簡単なのは、C#またはVisual Basicを使って、ASP.NETというウェブフォームという形式でやってみるのがいいと思います。開発ツールにはVisual Studioというのを使うのですが、無料版でも結構本格的な機能がちゃんとついています。難点はWindowsでしか動かないので、Macの人には進められません。趣味で使うシステムを作るには十分すぎる機能があります。 私の事務所では、受け取った郵便物をiPadなどから写真でとって、受け取った日付や送り元の情報と一緒にサーバーに記録しています。いつお客さんからどんな書類をいただいたかを画像と一緒に見れるので、便利で重宝しています。使っている言語はC#です。 Macの人は、Ruby, PHP, Pythonなどのスクリプト言語がオススメです。Webで公開しなかったりする場合は、デスクトップやiPhone用のプログラムを作成するというのも楽しいと思います。 とりあえず初心者はPHPやRubyかPythonが良さそうです。PHPやRubyならWebアプリが比較的簡単にできます。 今、私がRubyやPythonなどのスクリプト言語を勉強するために作っているのは、自分の勉強したことやその時間を記録するシステムです。iPhoneでボタン一つで記録して、Webサーバー側でも記録できるとい言うものです。 iPhone側はSwiftと言う言語を使います。モダンな言語で、Cなどに比べると比較的とっつきやすっく感じるのですが、それでもRubyなんかに比べると型の定義が厳密できっちりしているなと言う印象があります。この言語はAppleが最近公開してオープンソースになったので、そのうちサーバー側でも使えるようになるかも知れません。今はサーバー側で使うには時期尚早だと思います。 サーバー側を最初は、Rubyでやっていたのですが、RubyはRailsがものすごく便利なのでかえって不安になる時があります。モデルを作る場合など、コマンド1行で複数のファイルを自動的に作ってくれるので、よくわからないままにプログラムが動いてしまっている感じです。結局どの言語でも、ある程度は自分の手を動かして仕組みを理解しなくてはいけないのでしょうが、なんか問題があった時に自分で解決できなくなるような不安があります。 ただ便利は便利です。データの量が多くなければ、Herokuなどのクラウドのサービスを無料で使えるので、サーバーを自分で用意する必要はありません。 今は、機械学習が流行っていることもあるので、本屋さんではPythonの本がたくさん置いてあります。Pythonは世界的にはRubyよりもはるかに使われていると言うこともあり、Pythonもいいなと言うふうに思います。私はPythonはお試しの段階です。 プログラミングは一つを身につけるまでにはそれなりに時間がかかりますが(それなりに使えるようになるには100時間くらい?)、面白いし、何かの役に立つかも知れないので、興味がある人は挑戦してみるのもいいのではと思います。
Category: システム開発
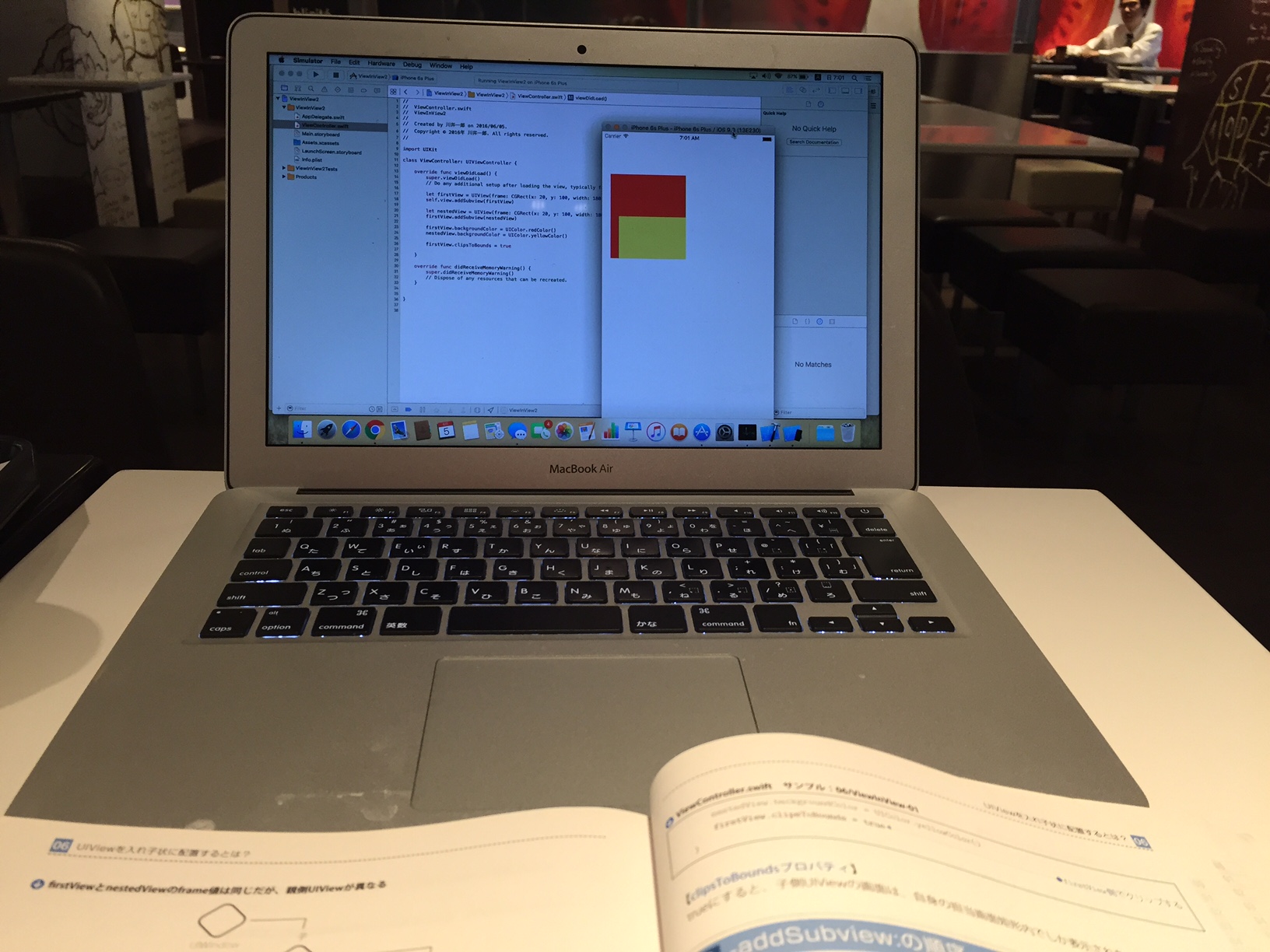
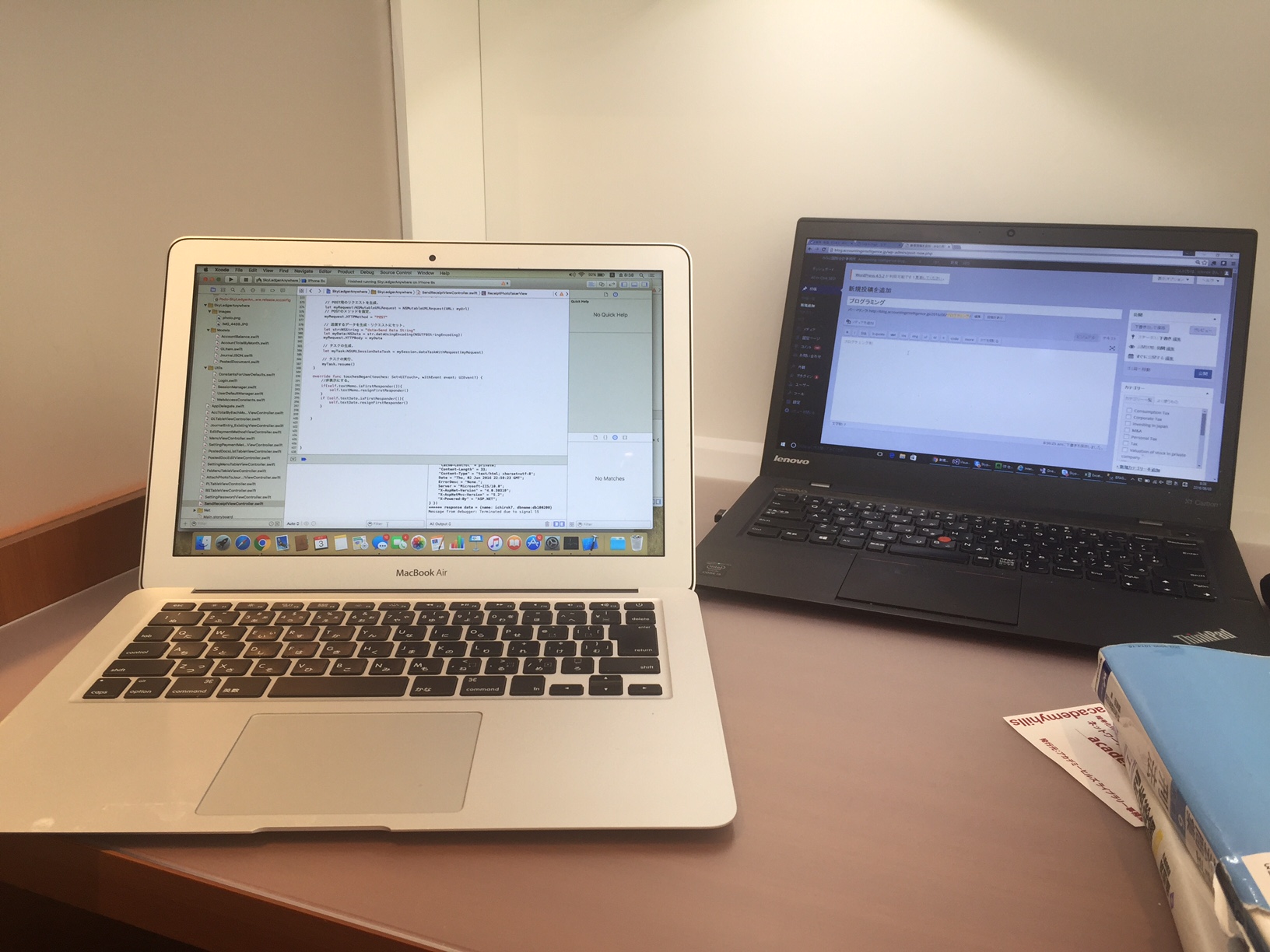
Macbook AirでもそれなりにXCodeでの開発はできるのですが、ビルドが少し遅いように感じてきました。XCode8.1でSwift3.0のコードをビルドして実際にアプリが起動するまで1分7秒かかりました。一日に20回はビルドすると、単純に待ち時間だけで20分以上かかります。さすがに時間の無駄の方が、新しいMacbookを買うコストより大きくなってきたように感じます。 そろそろ本格的な開発環境に移行した方が良いかなと思いつつ、値段も高いし今使っているMacbook Airもまだ十分に使えるので、買換えも躊躇するものがあります。何となくではありますが、Macbook Pro15インチの最新モデルと一つ前のモデルの整備品とで値段と性能を比べてみました。 値段 新品238,800 整備品169,800 その差は約7万円!CPUは整備品がクアッドコアi7の2.2GHzに対して、最新モデルの方は2.6GHzで、ずいぶん違います。アップルのホームページを見ると、SSDの読出し速度もずいぶん進歩しているようです。いったいどのくらい違うのでしょうか。 タッチセンサーは、今のところ開発には必要ないので、高いお金を出してまでの必須では無いように思います。 そうすると結局、開発をするだけなら整備品で十分だという結論になりそうです。 本日は、MacにRuby on Railsをインストールしました。Unix/Linux系のシステムは、いまいちディレクトリの構造やコマンドがわかっていないので心配でしたが、無事にサーバーが動くところまでたどり着くことができました。Homebrewというインストールを管理するためのソフトが便利で、意外と簡単にできました。Rubyは環境を構築するまでが大変だと言われていますが、ネットで色々な情報を確認してやれば、それ程難しいものでもないように感じました。 これからも、アプリの開発を少しずつ進めたいと思います。
これからの会計サービスを考えてみました。 色々な需要があるので進むべき道は当然これに限らないとは思うのですが、将来有望な一つの方向性ではないでしょうか? ガソリンスタンドやカフェではセルフサービスが当たり前になりました。カフェでも至れり尽くせりのルノアールのようなところも人気ですが、昔の喫茶店のようなところはセルフサービスのスタバやドトールのようなカフェにだいぶ淘汰されてしまいました。 お金を出してコテコテのサービスを受けるという発想は、一昔(10年くらい?)前まではメジャーだったように思いますが、今はそれほど受け入れられている考え方ではありません。自分で出来ることは自分でして無駄なコストは節約し、その浮いたお金を別のことに使いたいというのは当然の発想のようにも思えます。 セルフサービスのガソリンスタンドやカフェが主流となっているように、会計サービス自体にもセルフに大きな時流があるのではないかと思います。私たち会計事務所をやるものにとっては、単純な労働で日銭を稼ぐことが難しくなっているのは間違い無いでしょう。 昔ながらの会計事務所の仕事のやり方で、領収書や通帳のコピーをお客さんからもらってきて会計ソフトに入力し、10日後に完成した試算表を返すというサービスも昔の喫茶店のようなビジネスモデルになってきているのかもしれません。会計事務所は一般的な喫茶店に比べるとメニューはもう少し複雑で、臨機応変さが必要なのでむしろレストランに近いようには思います。個人商店のレストランがチェーン店のレストランに席巻されてなくなってしまうことは、おそらく当面はないでしょう。チェーン店には真似のできない色々な個性のお店が日本中に星の数ほど活躍しています。そういう意味では、今までの古い会計事務所の業態もまだまだ大丈夫で、すぐに無くなることはないのではと思います。 ところで、会計サービスをどこまでセルフサービスでできるかですが、実は、会計仕訳もごく限られた種類の取引しかありません。それらをカバーできると実は会計仕訳のほぼ全部99%くらいをカバーできるのではないかと思います。それらは、下記の、 売り上げ(請求書の発行アプリみたいなもの?) 支出(会計簿の支出を記録するアプリを少しパワフルにしたもの?) 給与(源泉所得税も) 固定資産(減価償却) くらいなものでしょう。 つまり言葉を変えると、たったこれだけシンプルなアプリ(4種類!)を作ると、会計サービスのうちかなりの部分をセルフでやっていけるようになってしまうということです。 税務会計サービスは税法という法律の相談という面があるので、専門家が必要であることは間違いありません。法律には現実世界に起こりうる全ての細かいことを条文や通達で明示できているわけではありません。ですので、あくまで曖昧な部分があり、どのように認定するかという部分が残るのです。ここは税理士などの専門家に頼るべき部分ではあるとは思います。 また、アプリではできない、消費税の課税選択や簡易課税と原則課税の選択など、専門家に見て欲しい部分は沢山あります。これらの判断に関連する部分はちょっとアプリには無理なので、ずっと残っていくことでしょう。 しかし、属人的な喫茶店がカフェに淘汰されたように、会計事務所にも同じような事が、これからどんどん起きるのではないかと思います。 私どもの事務所でも、昨年から、レシートや領収書の写真から、ネットの会計ソフトに入力を代行するサービスを初めました。 ですが、今後は、会計事務所がコストをかけて入力するサービスを提供するというよりは、請求書を発行したら自動的に会計ソフトに取り込まれるようなもっと事業主が自分でできる部分はできるだけ自分でやるか、ITを使った自動化するような方向に進化させていく必要があるのかも知れません。 世の中はどんどん進歩していくので、自分もどんどん変化していかなくてはなりません。ビジネスの世界はなかなかしんどいものではありますが、面白いものでもありますね。
Rubyを20時間初めてやってみました。Rubyの場合、たった20時間やるだけでそれなりに色々な事が出来ました。 Windows10のノートパソコンに何もないところからインストールを始めて、Herokuと言うクラウドのサーバーに簡単な時間集計システムを作るところまで出来ました。実際には、ただ動くだけのシステムですから、外部に公開するとするなるとユーザーを識別するログインなどの様々な機能や、使いやすくなるようなデザインが必要です。性能を安定させるためのテストも必要ですので、きっと最低でも80時間くらいはかかるでしょう。。それでもデータベースの周りをほとんどrailsがやってくれるので確かに非常に速く、システムを作ることが出来ました。評判通り、開発にRuby on Railsを使うと、短期間でシステムをリリースしていく事が出来そうです。 (最近のDOSプロンプトはカラフルできれいです) 実際に行ったのは、次の作業です。 rubyとrailsのインストール ATOMのインストール Herokuでのアカウントを開けた Scaffoldingはとても便利 ActiveRecordやマッピング Gitを使う git add . rake db:migrate rails push heroku master ドロップダウンリストのヘルパー routing周り こうやってみると短時間で色々のことが出来ていることがわかります。railsについているコマンドがすごく便利なので、あっという間に型にはまった一通りのものは出来てしまいます。 他方で少し違和感を感じたのは、まだ、まだ経験が少ないからなのかも知れませんが、C#やJava、Swiftに比べてデータをまとめてコレクションが種類が少ないなど、言語がライト級です。あまりたくさんの種類のコレクションがありません。言語の機能も少ないように思えます。 また、型宣言どころか、例えばvarであるような変数であることの宣言さえもしません。 これが最近のスクリプト系の言語なのでしょうか。よく言うととてもカジュアルな気がします。悪く言うとこれではエラーを作りこみやすい気がするのですが、もっとやって見ないと結論をだすのには早すぎます。 やってみて思ったのは、確かに、開発が速いというのはわかりました。rubyもちろんいいのでしょうが、railsと言うフレームワークがすごいと思いました。 <編集後記> 今日は渋谷の文教堂という本屋さんとカフェが一緒になったところに行ってきました。珈琲の値段も280円と安いし、とてもよかったです。日曜日なので席の確保に苦労しましたが、午前中なんかだったらとても快適だと思いました。おかげで子供のマンガを含めて読まなそうーな本を3冊買ってしまいました。。
最近、2つ新しい言語をやりました。正確には、1つはアプリを作ってitunesでも審査を経て公開したので、「やった」といえると思いますが、もう一つはやっている途中です。一つは、Swiftという言語で、もう一つはRubyです。 SwiftはAppleが開発して最近オープンソースにもなった新しい言語です。登場が2014年ですから、まだ2年しかたっていません。でも、2016年の12月の今日現在、既にバージョンは3で、文法もどんどん新しくなってしまっています。もう、ついて行くのが大変です。文法がモダンで書きやすく、Appleのイメージ戦略に乗せられてしまっただけなのかもしれませんが、なぜかファッショナブルに感じます。型指定が厳密で、コンパイルする前から、コンパイラが型の間違いをしてきしてくれるので、実行時にエラーが出にくくなっています。ここが非常に強力で、最近のコンパイラはすごく進化しているなと感じます。 文法もC++なんかに較べるとはるかにわかりやすくて、とっつきやすいです。実際に走らせてみてエラーがでても、C++の時のようにどこが間違っているのかよくわからん、解決不能。。みたいなことがないので、比較的効率よくプログラムを完成することが出来ます。 iPhoneやiPadのアプリを作成するには、他の言語は使えなくて、Swiftを使う必要があります。 もう一つの言語は、Rubyです。RubyはScript系の言語で、一般的なイメージは、簡単に素早くWebアプリが開発できる、軽い、比較的ライト級の言語なので、複雑なプログラムを作るのには向いていない、事前にコンパイルするタイプの言語ではないので遅い、と言う感じでしょうか。 C#やJavaをやって来た人間からすると、言語仕様が斬新で、びっくりすることも多いと思います。””.empty?なんてカッコがなくてクエスチョンマークを直接つけてしまう書き方にはびっくりしてしまいました。 変数の宣言の仕方についても、大文字で始まると定数、小文字はローカル変数と決まっていて、varとかStringとか事前に宣言しないのも不思議な感じがしました。 RubyはRailsというフレームワークが便利で、これのおかけで開発が速くできるようになっています。プログラムの8割はデータベースとのやり取りをする処理の記述だと言われたことがありますが、RailsのActiveRecordと言うデータベースとプログラムを結び付ける仕組み(ORマッピングの仕様)は非常が良くできていると思います。モデル名を決めたコマンドを1行走らせるだけで、ORマッピングの設定ファイルを自動的に作ってくれるのでとても便利です。その他、コントローラーをコマンドライン1行で作るとViewも作ってくれたり、モデルに併せてデータベースを作ってくれたり良くできていると思います(おこがましい)。 なんにせよ、新しいプログラム言語を学ぶのは面白いです。新しいプログラミング言語が出てくるのには理由があるので、それを学ぶという事は新しい分野についての知識も同時についてきます。 例えば、iPhoneやiPadが登場したから、Swiftと言う言語が必要になったと言えます。正確にはObject-Cと言うそれ専用の言語があったのですが、これはメモリー管理の方法など癖がありすぎて、ちょっとiPhoneのアプリを作るプログラマーの参入障壁となってしまっていました。Appleとしては、優れたアプリを開発してくれる人が多い方がiPhoneやiPadが売れるので、アプリ開発は容易な方が良いのですが、Object-Cのメモリー管理や文法の仕組みが時代遅れとなってしまったので、Swiftを新たに出してきたわけです。 Rubyがこれだけ普及しているのも、PHPなどと同じで、Javaでは向いてないことがあるからです。Javaは堅牢でしっかりしているのですが、Webアプリをちょっと作って素早くリリースするようなニーズには、造りがしっかりしている分、開発のスピードが遅くなってしまうので向いていないのだと思います。 プログラミング言語は沢山ありますが、それぞれ動く場所が違います。SwiftがiPhoneを動かすのに必要なように、JavaScriptはブラウザーの上でのみ動きます。 新しい言語を勉強するという事は、今までと違った分野についての知識や肌感覚が身につくと思います。
Herokuと言うのは、今はやりのPaaS(Platform as a Service)です。ユーザーはサーバーなどのハードを買わなくてもよいので、小さなWebサービスから始めて、需要があるようだったらスケールしようと思っている人にはピッタリです。しかも、最初は無料から始められます。 似ているものでは、AmazonのAWSやMicrosoftのAzure、さくらクラウドがあります。 15分で始められるなんて雑誌の記事もあったりしましたが、実際にはなかなか大変で、それだけではちょっと無理です。私はそもそもRuby自体の経験が10時間くらいしか無かったので、Herokuを始めるにあたってはITの色々な分野の知識が必要で結構大変でした。 今年の夏休みに子供の宿題を手伝って3極モーターを作った時に、最初には思ってもいなかった課題が次々と出てきて、それを一つずつ潰していく感覚にすごく近いと感じました。モーターの外側用に買ってきたケースが大きすぎたりとか、電流を通すとばねが熱くなりすぎるので、結局アルミホイルでやるのが一番よかったとか、実際に手を動かしてみないとわからないことが多いのです。 ビジネスをやる時なんかとも同じで、最初は何とかなると思っていたのが、実際にやってみると色々な課題が次々と出てきて、これを一つずつ解決していくのとも似ている気がしました。考えてみれば、新しいことに挑戦する時は何でも最初から上手く行くはずがないので、問題にぶつかるのは当たり前ですよね。 一番大変なのは、Gitでアプリをアップロードしなくてはいけないところと、Ruby on Railsの開発環境でデフォルトのSqliteだとHerokuの側で拒否されてしまってアップ出来なかったところでしょうか。 (ここはGitの導入の過程でエラーが出た画面) 私は、一人でシステムを開発していることもあり、バージョン管理システムは、最近はさぼって使っていませんでした。バックアップのハードディスクにコピーをとって、はい終わりでした。 Gitは前からやりたいと思っていたのですが、いい機会でした。こつは、プロジェクト単位で管理してアップする必要があるので、そのフォルダに移動してからコミットすることでしょう。 もう一つ、ruby on rails で新しいプロジェクトを作成するときに、デフォルトがsqliteなので、一度作ってしまったものを後からPostgres用に修正するのは大変です。最初から > rails new projectname -d postgresql として、postgresql用のプロジェクトとして作ってしまうと、問題なくアップロードできました。 結論を言うと、様々なオープンソースの技術を使うので、色んな所に落とし穴がありとても大変でした。Herokuにアップするまでに、GitやPostgresql、Ruby、新しいエディタの使い方などの色々な分野の沢山の知識が必要になるので、最初はハードルが高いです。 でも、一度わかってしまうと、まあ次からは何とかなるように思います。結構大変でしたが、満足感は得られます。特にコマンドを1行入力して、すべてがパーーっと通ってしまうときは快感です。 最初は無料でありながら安定した環境であるのがありがたいです。スモールスタートで色々作りたい方には良いのではないかと思います。
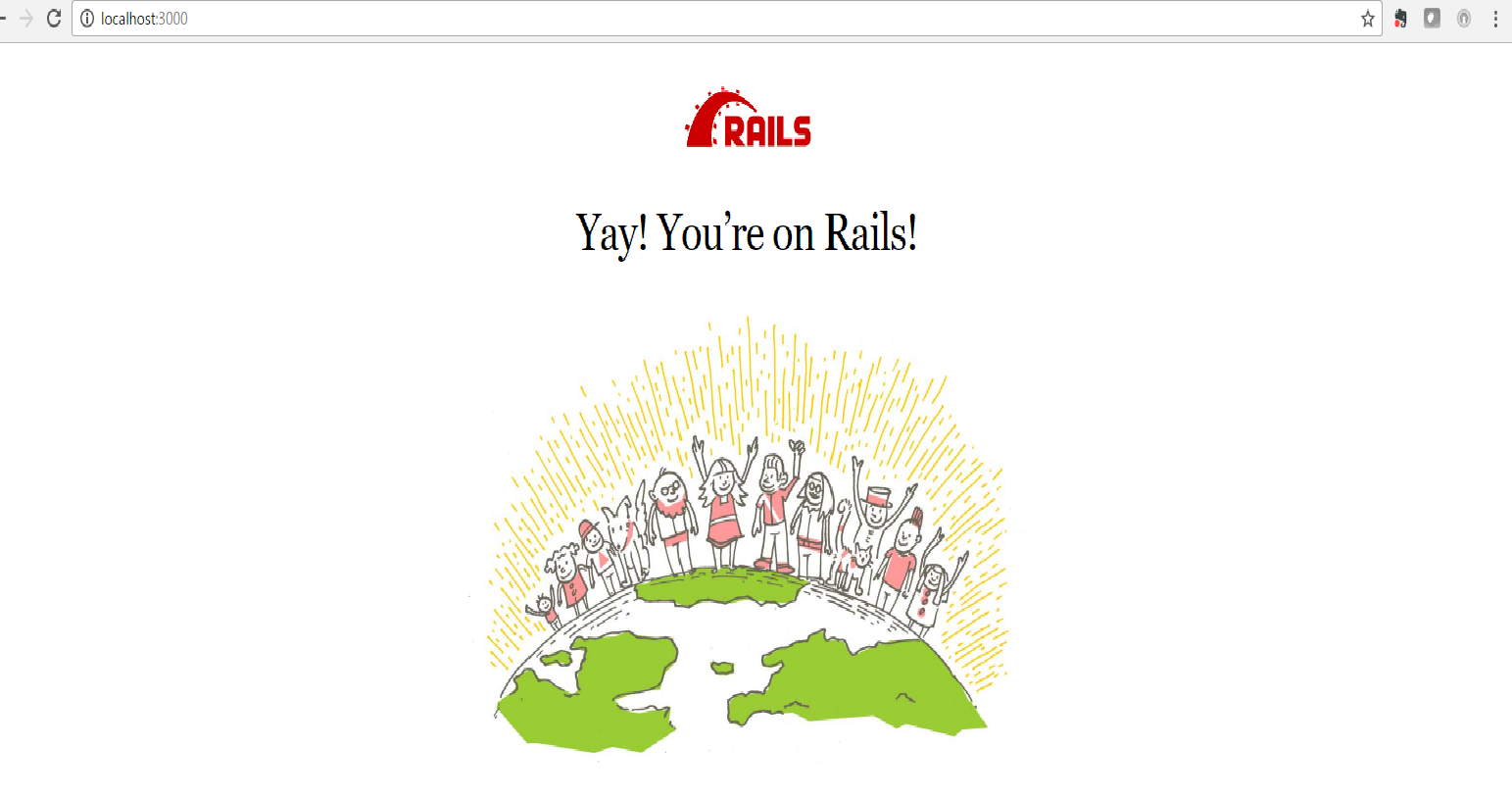
Rubyと言うプログラミング言語がWebプログラミング界隈で話題で、自分もいつかやってみたいと思ってたのですが、今回初めて挑戦してみました。 RubyはRailsと言うフレームワークを使うことによりMVCの設計パターンにきっちりハマるので開発効率が上がるのだそうです。開発効率が上がるという事は、新しいWebサービスを作って立ち上げるためのコストも下がるし、比較的短時間で開発できるので、現在では企業レベルで採用する所も多いようで、あのCookpadやfreeeもrubyシステムを構築しています。 最近(と言っても2014年か2015年?)のアメリカでの調査で、プログラマで新規採用で提示される年収が一番高いのがRuby(on Rails)だったと言うのがあります。これはその当時はまだ希少性という理由があったのかも知れませんが、これも開発効率が高くなるゆえに企業としても報酬を高く出すことが許容されると言うことなのかも知れません。 今は、自前でサーバーを持たずに、クラウドを利用する場面も増えていると思います。私も、Rubyに興味を持ったのは、私の事務所お客様がHerokuと言うクラウドのPaaS (Platform as a Service)を使って自社のシステムを構築していて、とてもかっこいいと思ったのがきっかけです。 http://www.heroku.com/ Rubyは最初のプログラミング環境を作るまでにハマりどころが多いようで、インストールまでが私の場合も例にもれず大変でした。 でもやってみると、、、まあ何とかなるものです。まずは、最初のインストールに2時間ほどかかりましが、最終的には動くようになりました。 最初のインストールには、Ruby本体以外に、Sqlite3, Ruby DevKit、rails、Node.jsをインストールする必要があります。 バージョンは若干古いですが、この本を頼りにインストールしました。 Rubyは単体ではほとんど使われることが無いようで、Railsと言うフレームワークと一緒に開発します。 RubyとRuby DevKitをインストールして、gem install railsをしようとしたところいきなりエラー。 「Unable to download data from https://rubygems.org …」という感じのエラーメッセージだったのですが、色々ネットで情報を探したところ、こちらのホームページの情報で、何とか解決しました。 http://qiita.com/betrue12/items/059c2424f27fd31969f9 どうもデフォルトのダウンロード先のURLがhttpsでSSL通信が前提になっている様なのですが、どうもSSLの証明書の期限が切れているようなのです。しっかりしてくれRubygems。。という感じではあります。 このページで紹介されているように、このエラーを回避するために、まずRubygemsを最新バージョンにします。 アップデートはgemで取れますが、上で示した通りhttpsが証明書の期限切れ(H28年12月7日現在)で通らないので、httpを指定してして取ってくるところがミソです。 C:\>gem -v 2.5.1 C:\>gem install rubygems-update –source http://rubygems.org/ # 出力省略 C:\>update_rubygems # 出力省略 C:\>gem -v 2.6.8 これでうまく行きました。この画面が表示されたので、Ruby on Railsが自分のコンピュータで動いていることがわかります。この画面が出た時は、ガッツポーズをとりたくなりました。 ルーティングファイルを設定するために、Atomと言うエディタを始めてインストールしました。このエディタは無料で使えますが、私はまだ全然わかっていませんが、カスタマイズして、色々と機能を拡張できる優れもののようです。 https://atom.io/ 何とかお決まりの「Hello World!」を出すところまで作ることが出来ました。 … Read More “Rubyを始めて見ました。インストールのちょっとしたハマりどころと、解決方法。” »
最初に出てくる言葉が、「ぐだぐだ言ってないでコード書けよ、ハゲ」。著者の和田裕介さんが肝に銘じている言葉なのですが、原文は「Shut the fuck up and write some code」です。 ようはWebサービスやソフトについて、ぐだぐだ批判したり、アイディアだけが良い事だけ自慢してもあまり意味が無いのです。実際に手を動かしてコードを書きましょう、という事です。 この本は2012年の本で、出たばかりの時に本屋のプログラミンのコーナーで見つけて、すぐに買った読みました。その時も読んで非常に良かったのですが、今読んでもなかなか面白いです。ウェブサービスを作るために必要な術を身につける方法や、面白いウェブサービスを作るためのアイディアの出しかた、企画設計する方法など色々と書いてあります。技術だけでなく、面白いWebサービスをリリースして運用するまでの過程全般について書いてます。 例えば何か面白そうなアイディアを思いついたとします。アイディアは口で言ってるだけでは、どんなものか目にも見えないし他人にはよくわかりません。自分では、それがどんなに良いアイディアだと思っても、形にして世の中でどう評価されるかを見てみないと、実際に良いアイディアだったのかどうか、世の中に便利に使ってもらえるアイディアなのかよくわかりません。 著者はPerlのコードで「いかに大量のおっぱいの画像をダウンロードする」スクリプトを書いたそうなのですが、こういうアイディアを思いついたときに、自分の手を動かしてコードを書いて、実現できてしまうという事が、プログラミングってすごいなと思いました。ちなみに、このコードで一度に30,000枚ダウンロードができたそうです。プログラミングの力ってすごいです。。 ソフトウェアは、実際に作られて世に出て、人に使ってもらって初めて評価してもらう事が出来ます。もしかしたら、多くの人に便利と思ってもらえるかも知れません。場合によっては、世界の人に使ってもらえるかも知れないのです。 そんな魔法のようなことを、Mabook Airの一つもあれば、書くことが出来ます。何か不思議でわくわくする気持ちがします。 私も色々書いてます。最近作ったSkyledgerもレシートを写真でとって会計事務所に送れたら便利だなというアイディアから始まりました。 このプログラムは、iPhoneの側ではSwiftと言うAppleの新しい言語で書いています。今までのiPhoneのプログラミングはObject-Cと言う、私にとってはちょっと扱いにくかった言語が必要だったのですが、2年くらい前にSwiftが発表になりました。そこで早速飛びついてこの言語をやってみたのですが、私にとっては、最近っぽい言語であるにもかかわらず、オブジェクト指向で型が厳密なので、エラーが出にくく、プログラミンを楽しくやれる言語でした。新しい言語を使ってみるというのは、とても楽しい体験になりますね。 このサービスの普及具合は全然まだまだなのですが、この本を読んで、もっと色々作りたいなあと思いました。
プログラミングは意外と誰でも出来るという話です。 スーパープログラマーがやるような、AIとか将棋の対戦とかのすごい難しいことは置いといて、一般的な事はすごくハードルが下がったような気がします。会計システムなんかは、コツコツやれば、シンプルなものは結構簡単に出来る様な時代になりました。 昔は、プログラム言語もすごく難しかったので、動くものを作るだけでも相当に大変だったと思います。最近は色々わかりやすいものが出てきて、それ程コンピューターの深いところに知識がなくても動くだけのものなら、簡単にできるようになりました。 iPhoneのプログラミングも以前はObjective-Cという非常に難しいというか、「取っ付きにくい」言語の習得が必要で、なかなかハードルの高いものでした。私も以前に挑戦したことがあるのですが、メモリー管理というのがあり、メモリー・リークの処理の仕方がよく分からず挫折しました。 どれくらいObjective-Cという言語がわかりにくかったかというと、Appleがわざわざ新しい言語を出したくらいです(多分)。私もObjective-Cをやろうとした時、それまでにC#やJavaの経験が何年もあったのですが、かなり格闘しましたがわかりませんでした。(私の努力が足りなかっただけなのかも知れませんが。) 他にもSwiftはスピードが速いなど色々と特徴があるのかもしれませんが、Objective-Cが難しすぎて、iOSで動くデバイスのプログラムの参入障壁が高すぎるが、Swiftと言う新しい言語を作った主な理由ではないかと思っています。 Swiftは直感的なオブジェクト指向言語でわかりやすいです。C#やJavaと似ていて、言語自体がメモリー管理をしてくれるので、メモリー管理をプログラマーがする必要はありません。これがC言語を経験していないJavaやVB以降のプログラマーには画期的です。 今は、iPhoneの会計アプリをリリースしようとして、少しずつプログラミングを続けているところです。1年ちょっと前に買ったMacbook Airを使って、通常の業務の合間を見て、地道に作業を勧めています。 このアプリでは、レシートをカメラで撮影すると、事務所のサーバーに転送され、事務所のスタッフがクラウドの会計システムに入力します。お客様は、このアプリから、この結果の財務諸表が見れるというシンプルな仕組みです。 この仕組みはそれ程画期的なものではないのですが、それでも、お客様には便利になりますし、事務所にもiPhoneやサーバー周辺のプログラミングの技術が蓄積されるので、良いことなのではないかなと思っています。 それにしても、プログラミングのハードルは下がりました。コツコツやれば、サーバー側とスマートフォンなどの端末側のプログラミングも一人の人間が出来る時代になってしまいました。 **************************** 本も色々買って勉強したのですが、この「親切すぎるiPhoneアプリ開発の本」がすごく良かったです。この本のステップ(39あるのですが)を一つ一つ実際に手を動かしてやってみて、今まで分からなかった基本的なタッチの部分や全体のフレームワーク的なものが随分わかるようになりました。
仕事のホームページを作るためにPhotoshopを使ってみる事にしました。とは言っても使い方はまるでわからないので、今、本を買って勉強しているところです。 それなりのホームページをきれいに作るには結構時間がかかります。Photoshopやイラストレーターなどのソフトの使い方をおぼえる時間まで含めると、粗削りの簡単なものでも30時間から50時間くらいはかかるのでは無いでしょうか。 それでもプロの作るものにはきれいさやセンスでは到底及びません。ホームページを作るためにソフトの使い方から始めるのは、もう、仕事としてやると言うよりは、趣味になってしまっていると言われてしまうレベルです。それよりは仕事を50時間多くこなした方が、いいと言う考え方もあると思います。 でも、人にお願いするとホームページはなかなか思った様なものを作るのが難しいのです。数回くらい細い修正をお願いして、そのうち、イメージとはちょっと違うけど、これ以上手をかけると悪いから、「まっいっか」となってしまいます。 デザインやビジュアルには、文書にはない訴求力があります。文章ではうまく伝わらないコンセプトを直感的に伝えてくれることがあります。言い方を変えると、ホームページのデザインを考える上ということは、自分の仕事は何かということを改めて考え直して形にしなおしている作業だと言うことも出来ると思います。つまり、自分の強みは何か、自分はこの仕事で世の中に何を提供しようとしているのかを改めて考えて、他人にわかるように説明しようとしているわけです。 私の場合は、キレイに整頓された帳簿は整理整頓されてキレイに掃除された部屋のように、ビジネスを効率的にするし、やっている人間を幸せにしていると思っているので、そういう帳簿を提供するサービスをしていきたいと思っています。 ですので、ホームページでは、これを上手くビジュアルでわかるように出していく必要があります。(どこまで上手くできるかは別なのですが。。。)そうすると、ホームページで、どんなイラストや写真を用いるか、どこを強調するかなどが決まります。 そう考えると、デザインすると言う事も、自分の考えをまとめて外にわかりやすく表現していくという意味で、文章を書くのと同じ事なので、それなりに正当化できるのかなと思いました。